
Em minhas andanças pelas áreas de TI, conheci designers extremamente criativos, alguns deles também com conhecimentos e habilidades em linguagens como PHP, Java e outras. Ainda nessas andanças, conheci também programadores espetaculares, porém os melhores entre eles eram extremamente deficientes em relação ao desenho de interfaces. O problema do último grupo citado é o pior, pois todos nós sabemos que dificilmente um software ou site fará sucesso sem que possua uma interface bonita e que interaja agradavelmente com os usuários. Por esse motivo, a única saída é fazer parcerias entre programadores e designers, certo? Errado. Existem outras possibilidades, uma delas é usar um framework para front-ends e hoje vou apresentar a vocês um deles, o Twitter Bootstrap.
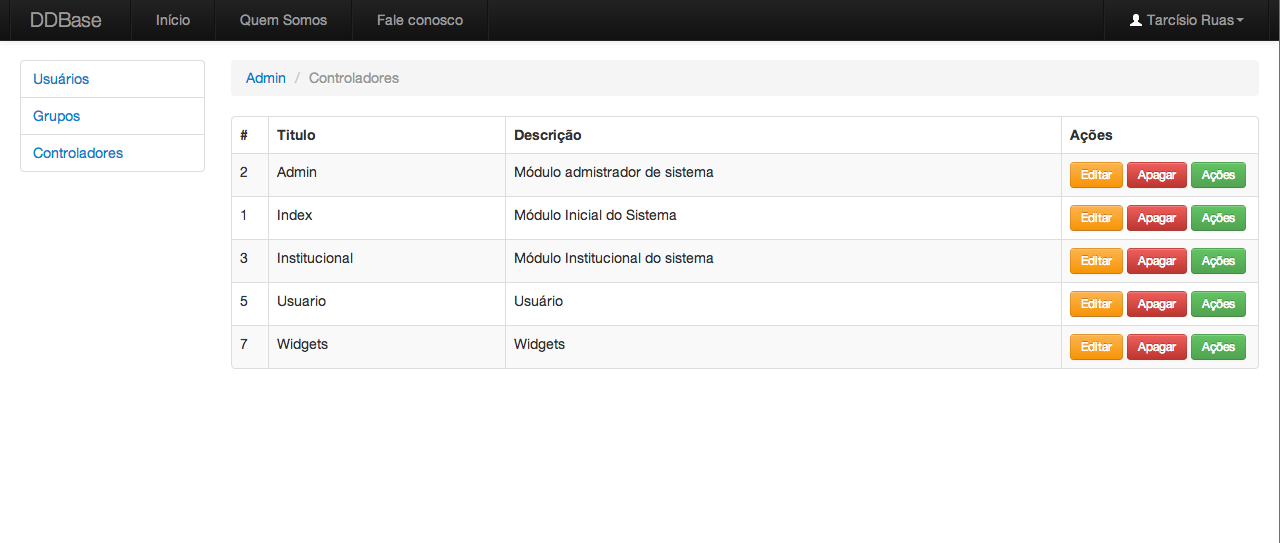
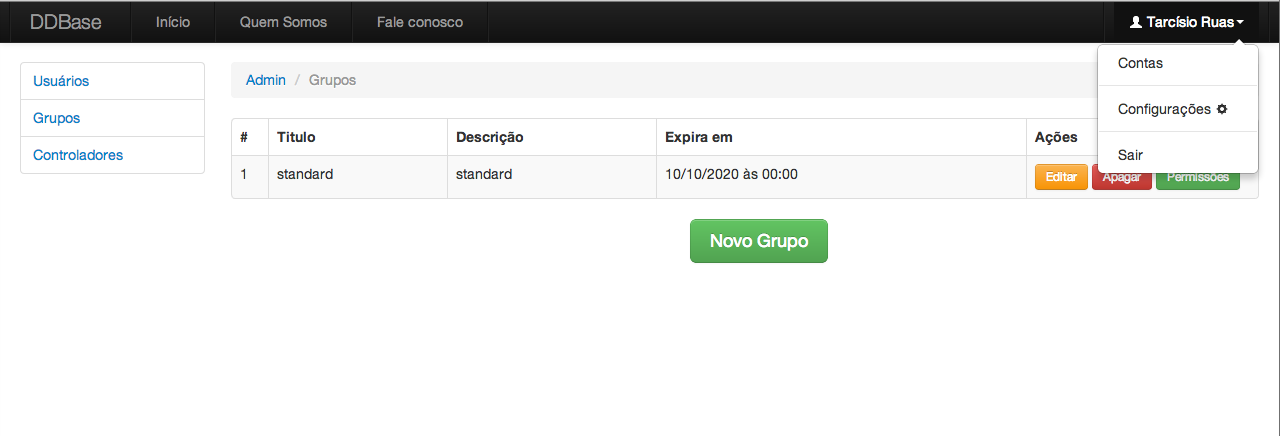
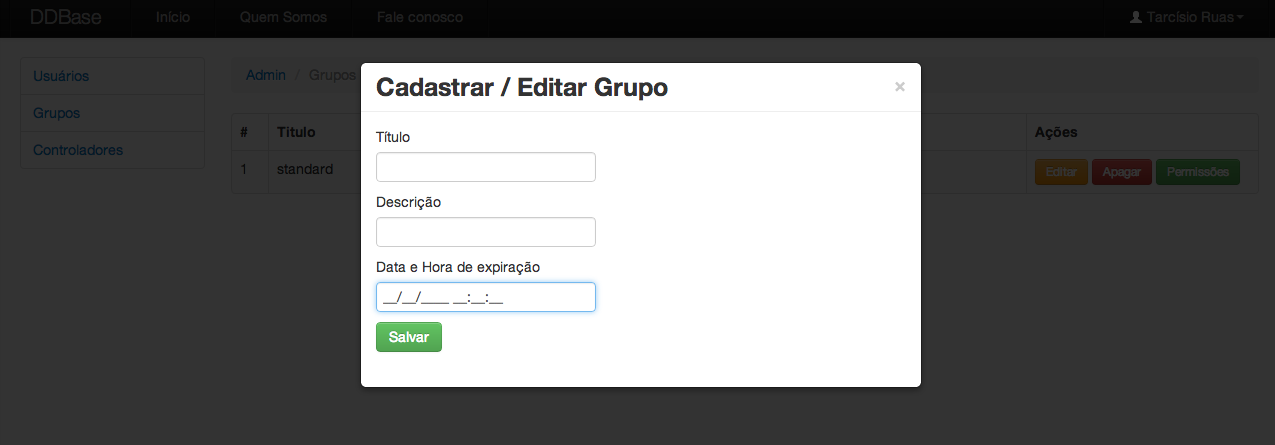
O Twitter Bootstrap é um framework bastante completo, combinando CSS, JavaScript (JQuery) e imagens para criar componentes baseados no template do Twitter como menus de navegação, efeitos dropdown, breadcrumbs, botões coloridos que facilitam a sinalização, labels, badges, thumbnails, carrossel de imagens, alinhamento de formulários, caixas de alerta, barras de progresso, botões de paginação, modais, ícones e muitos outros. Além disso, a biblioteca CSS do framework nos permite trabalhar com layouts responsivos de até 12 colunas, seguindo o mesmo conceito do 960 Grid System. Vejam abaixo algumas imagens de um dos meus projetos em desenvolvimento, onde estou usando o Twitter Bootstrap para construir a interface com o usuário.
Vejam outros exemplos de sites feitos com Twitter Bootstrap
 |
 |
 |
 |
Página Oficial do Projeto Twitter Boostrap
Gostaram do Twitter Boostrap, querem saber mais sobre o mesmo ou usá-lo em seus projetos? Acessem o site oficial do projeto, estudem a documentação e façam o download dos arquivos clicando aqui




2 comentários
Muito bom Tarcisio , poderia disponibilizar o codigo fonte para nós.
Olá.. julio tudo blz..
Realmente é uma otima opção o bootstrap.. vc poderia disponibilizar o codigo desse projeto para estudos!
Vlw forte abraço